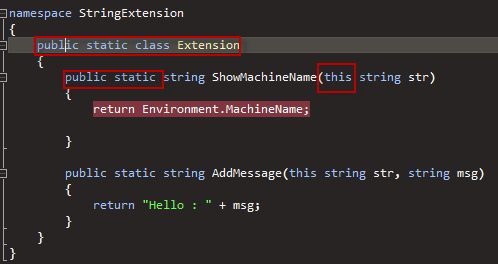
在上一篇,有提到利用程式碼的方式來建立ApplicationBar,是不是感覺有點冗長呢?同樣的功能我們可以很輕易的用XAML Code來做到;其實在專案一建立的時候,預設就會將相關的程式碼加在XAML中,像是下圖的地方 這個時候就可以發現XAML的長處了,先來看看修改後XAML的部分 < Grid x : Name = " LayoutRoot " Background = " Transparent " > < Grid . RowDefinitions > < RowDefinition Height = " Auto " / > < RowDefinition Height = " * " / > < / Grid . RowDefinitions > < ! - - TitlePanel contains the name of the application and page title - - > < StackPanel x : Name = " TitlePanel " Grid . Row = " 0 " Margin = " 24,24,0,12 " > < TextBlock x : Name = " ApplicationTitle " Text = " ApplicationBar Demo " Style = " {StaticResource PhoneTextNormalStyle} " / > < TextBlock x : Name = " PageTitle " Text = " XAML " Margin = " -3,-8,0,0 " Style = " {St...